CSCI 441 - Computer GraphicsFall 2019 |
|
| | Home | Syllabus | Assignments | Leaderboard | Schedule | Resources | | |
"Darwin"FP: The Grand (Re)Opening
For the final project, my team made a simple army mover. This was primarily a good chance for me to mess around with terrain maps using mesh deformation, texture blending, implementing multiple lights, and toon shading! Side Quest: WebglThis assignment was primarily to try out porting one of the labs (I chose lab01) over to WebGL. It shouldn't be too complicated to port other projects over! You can access it here (you need webgl2 support in your browser due to using in/out instead of varying/attribute) A7: Welcome to the ball game
This assignment looked at combining our knowledge of particle systems, collision detection, and more to create a simple game. Welcome to the ball game! A6: Particles Galore!
This assignment primarily looked into implementing various particle systems into OpenGL! Midterm Project: Viracocha Legacy
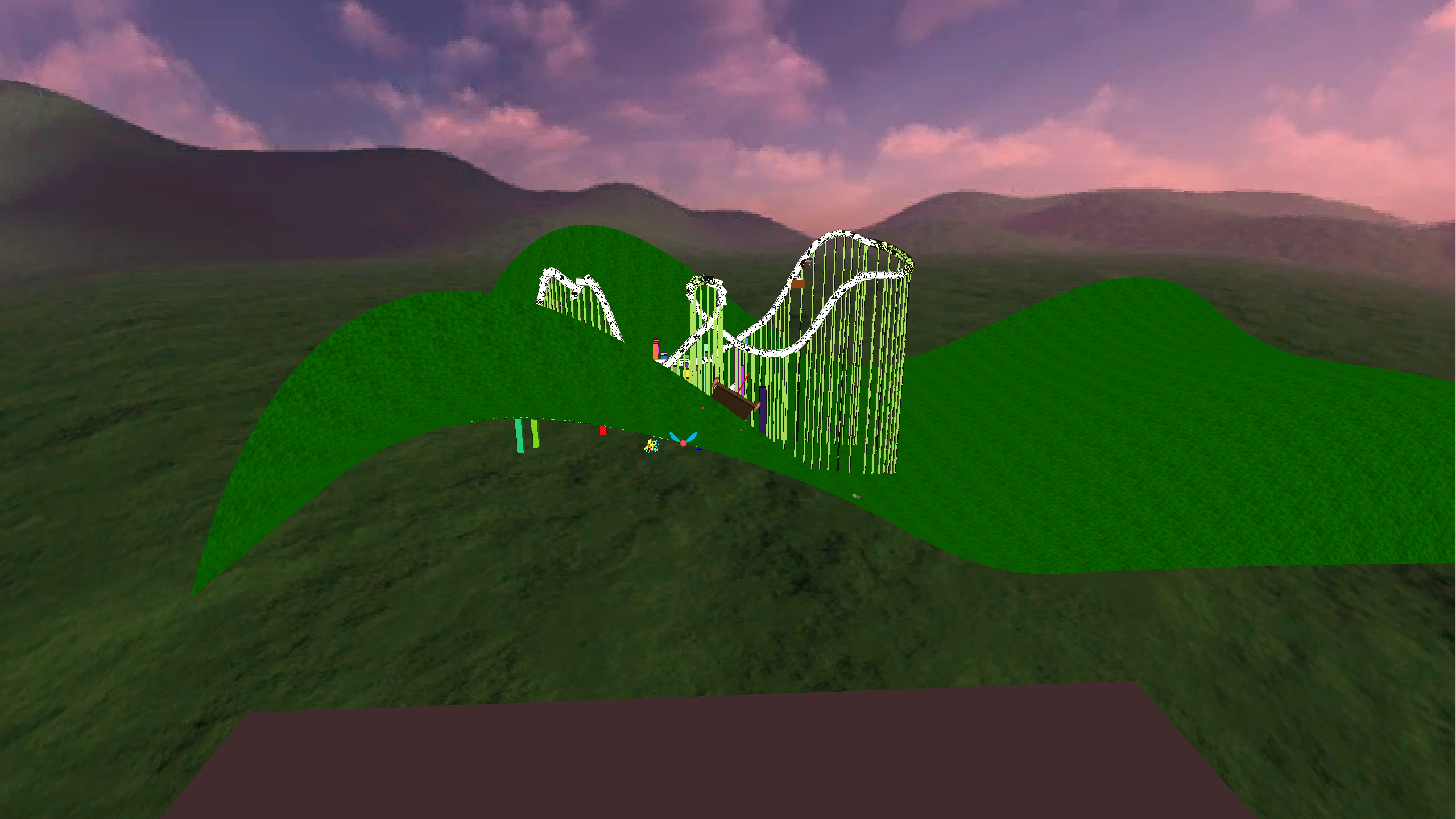
This assignment had a group of four members working together to create a roller coaster involving bezier patches/curves, parametric equations, and the flaunting of graphical features! Assignment 4: Annoying Faeries on bezier curves
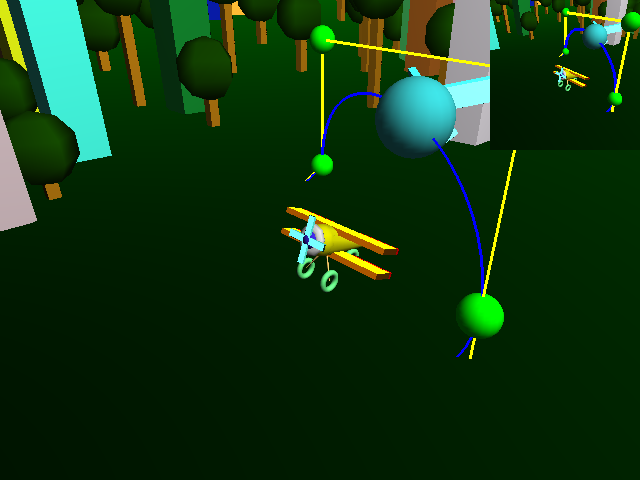
This assignment primarily took concepts from the in-class lab on computing and drawing bezier curves and extends it to have a constantly animated sprite that follows the curve specified by a control points file. Assignment 3: Darwin's majestic prop plane
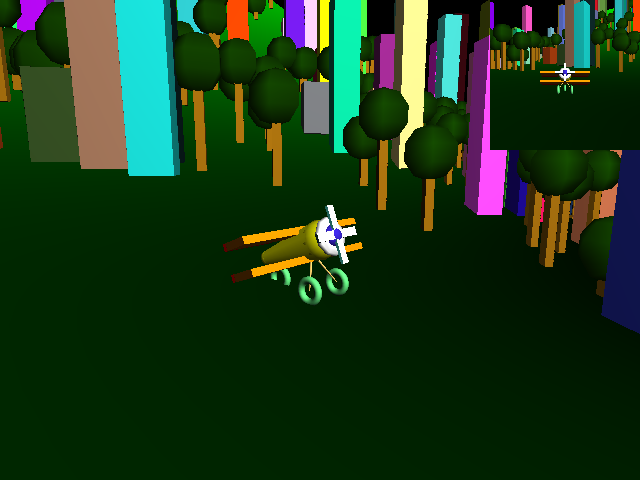
This assignment primarily introduced different camera models, drawing/positioning objects in 3D, and reinforcing the animation work we did last assignment. The image above shows Darwin's transport of chioce -- the mighty prop plane. I also implemented some additional features like terrain based on a bezier patch and a picture-in-picture showing off different camera modes besides arcball. Assignment 2: Taking a portrait of Darwin
This assignment provided an environment to explore how to do animations in OpenGL as well as provide user input and interaction in the form of keyboard and mouse related callback functions. Specifically, I went ahead and drew Darwin -- evolved in robot form -- and added idle/movement animations as well as the ability to move between maps by moving to the edge of the screen. Darwin also looks at your mouse pointer, closes his eyes when you click, and (shift/control/control+shift) + click cause parts of Darwin's costume colors to change. You can see a portrait of Darwin in action above. Assignment 1: The Banner
This assignment heavily emphasized the fundamentals of 2D graphics in OpenGL using triangle drawing primatives (with modes for drawing individual triangles in point sets of 3s, fans of triangles that first specify a center point and then 2+ points for defining triangles defined by our first point and a sliding window of two other points, and strips of triangles that uses a sliding window of three points to create triangles that is great for things like squares and filled shapes), varied colors, and translation matricies with the help of glm to scale/rotate/translate the base designs that I made for letters around. Some novel features include rotating the "n" to create a "w", creating a circle using the standard formula for points (rcos(theta), rsin(theta)) and incrementing through theta, and demonstrating the shading color modes in OpenGl (smooth and flat) that change the way that colors are displayed on-screen. | |