This assignment is due by Thursday, May 01, 2025 by 11:59pm.
For this assignment, you will use all the pieces and labs you have learned this far. You should be able to reuse much of your code from previous labs and with slight modifications, be up and running in not much time.
You will likely want to use the completed Lab10 as the starting point for this assignment since you'll be working with location and a map. (Note: You can reuse your existing Lab10 package to keep the same API Key). For this app, you will allow the user to check in at their current location. Their location will be displayed on the map, along with all of their previous checked points. The history of checkpoints will be stored in a local SQLite database using Room. Each checkpoint will show as a marker on the map. Selecting a marker will display the time the user checked in, the address of the location, and what the weather was at that time.
Set the
name of the app to be
<userName>_A4 (via the strings.xml file) where userName is your name. You do not need to refactor the package so you may reuse
your API Key from Lab10.
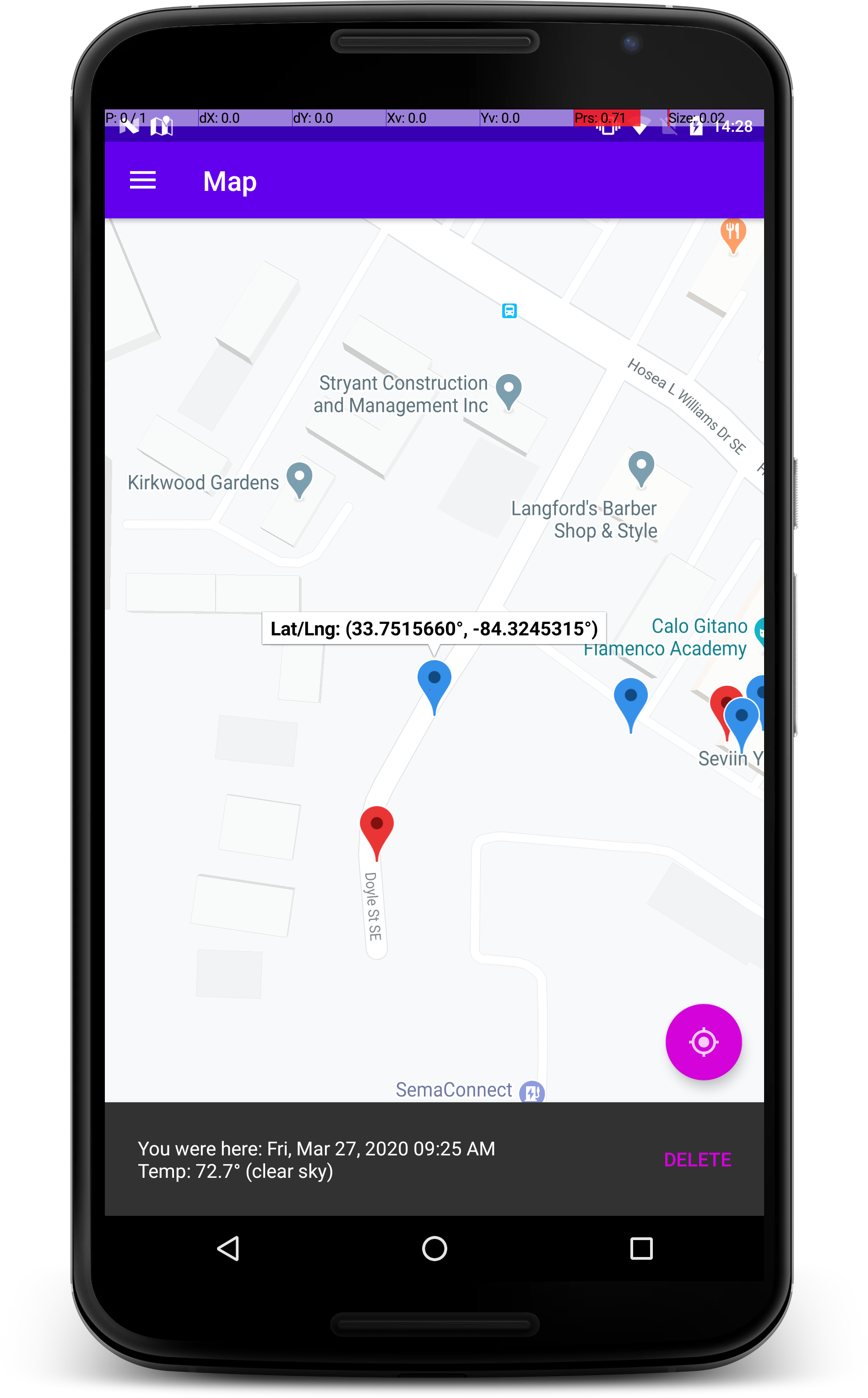
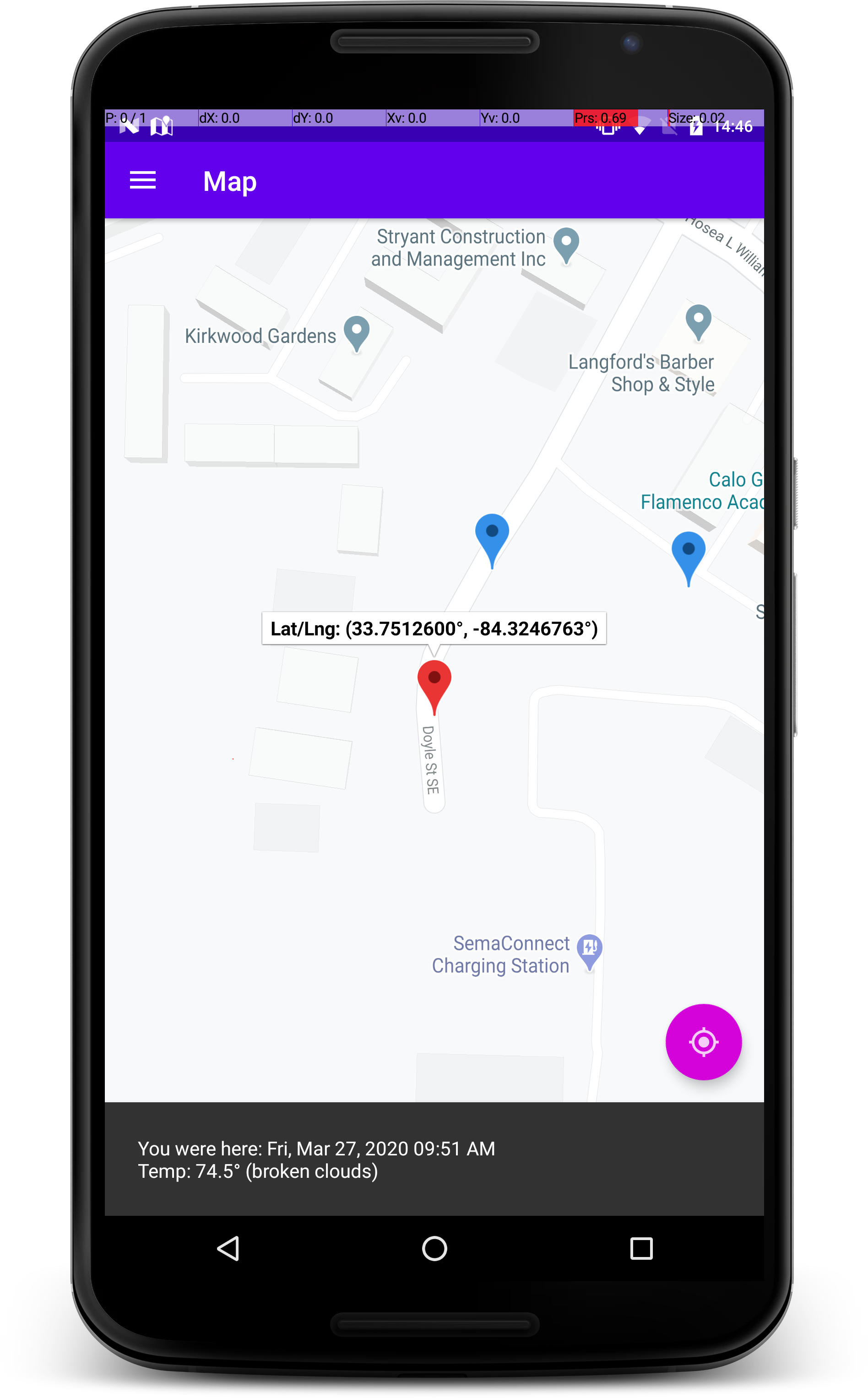
An example of the completed app is shown below:
Part I - Check In
The first UI component a user sees should be a Google Map. Add a Floating Action Button to the UI as well. When the user presses the Floating Action Button (FAB), the app should query their current location. The returned location will then be displayed by a marker on the map. The title for the marker will be the lat/long of the location (or street address). Selecting the marker will have a Snackbar appear that displays the time that the user checked in at that location.
In addition, the location is used to query the current weather at that location. Getting the weather is actually very easy! We will use OpenWeatherMap to query the weather based on location. OpenWeatherMap has a useful REST API available that can be used to query based on geolocation. The API will send a JSON response that you will need to parse.
For help parsing the JSON response, use the Retrofit library as discussed. You will need to mimic the JSON object/array structure.
Once we have the weather information, we are only interested in the temperature and description of the weather. These two pieces of information should be displayed in the Snackbar as well. (Feel free to use other weather info. There are other API calls to get the future forecast.) Display this information initially in a Toast, but then have it displayed in the Snackbar when the user clicks on a marker.
Every time the user checks in, the information for the checkpoint will be saved to the database (lat, long, address, datetime, temp, weatherDescription). This way the map can show all checkpoints. Further, when the user restarts the app at a future time all previous checkpoints will be displayed.

In the event that the user checks in to a place that they would rather forget, add an action to the snackbar that allows the user to delete that record. Pressing delete will remove the marker from the map and remove the record from the database.
While you have seen all the necessary pieces, you may still encounter some problems you have not run into before. Put on your Googling hats and all your answers will be revealed.
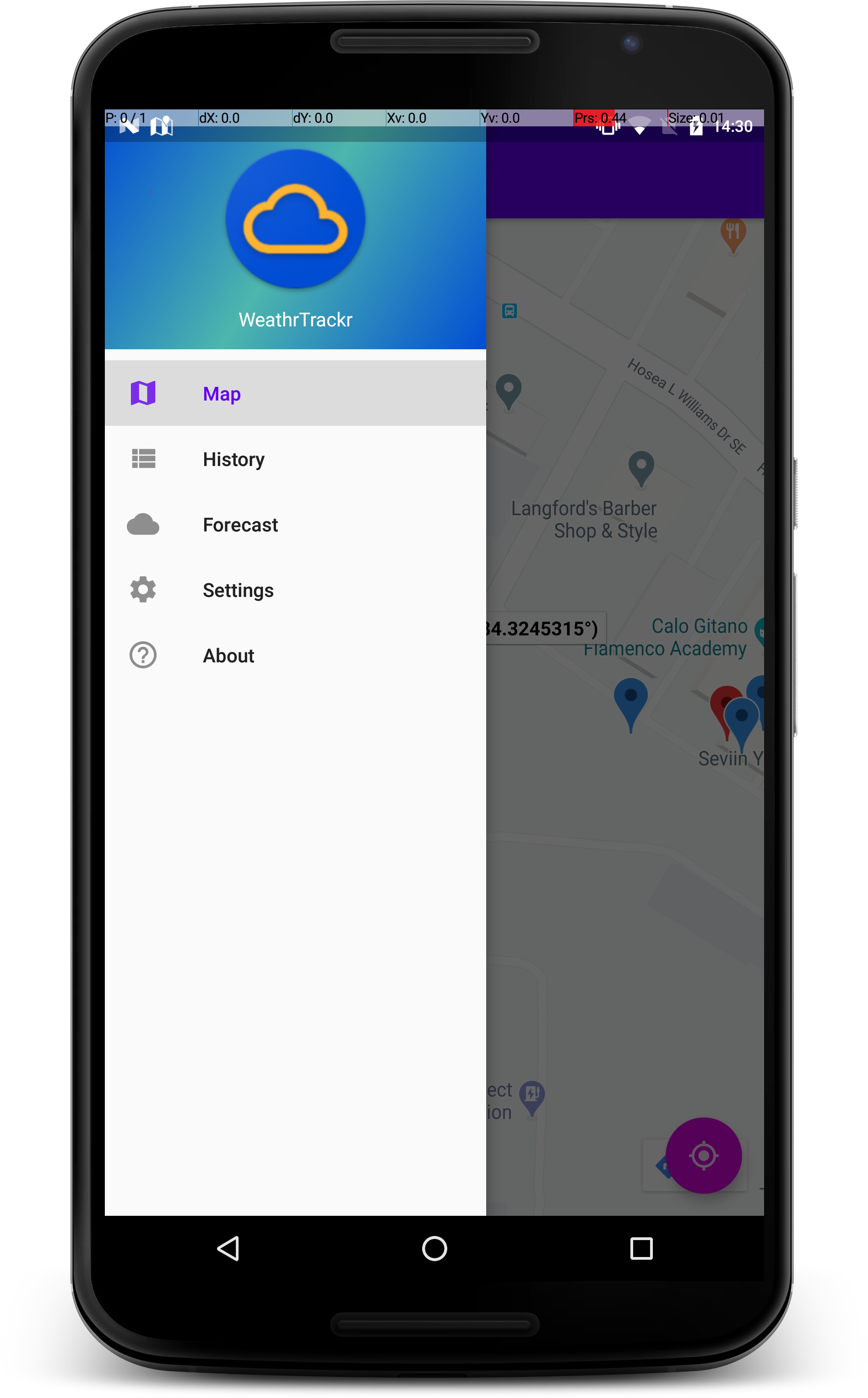
Part II - Navigation
In this assignment, we will present the user with a Drawer Layout to navigate between screens in the app. Pressing the hamburger menu in the top left, or swiping in from the left side of the screen, will open the navigation drawer.

You will need to use the Jetpack Navigation and Scaffold to facilitate the DrawerLayout. (Note, Scaffold is also needed for the TopBar and FAB and Snackbar.)
Part III - Screens
There are four required screens you need to allow the user to navigate between:
- Map
- History
- Settings
- About
More details about each screen are given below.
Map Screen
This is the screen that was described in Part I regarding the map interaction.
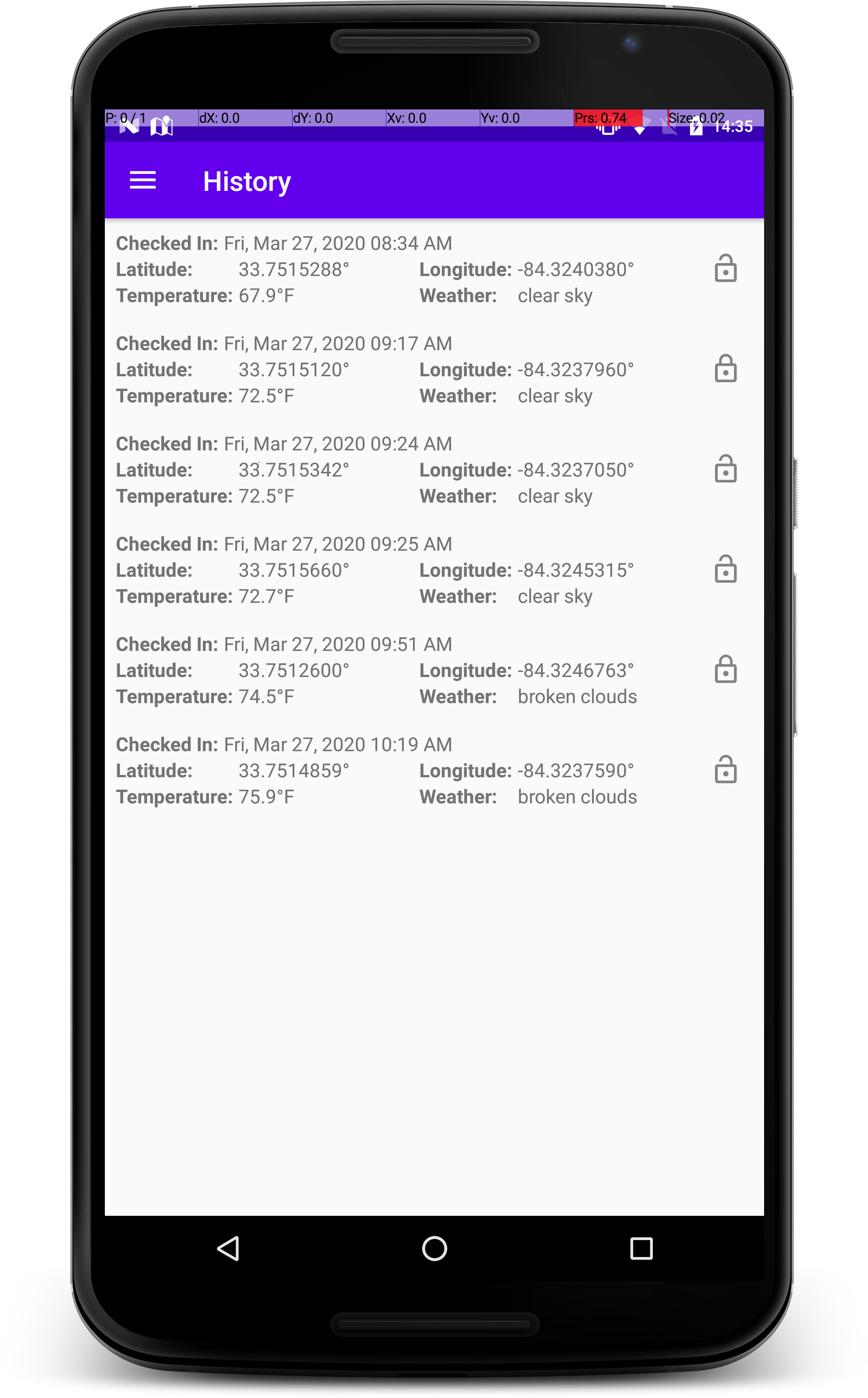
History Screen
This screen displays all the records that have been saved to the database. The user needs to be able to scroll through all records in the database.
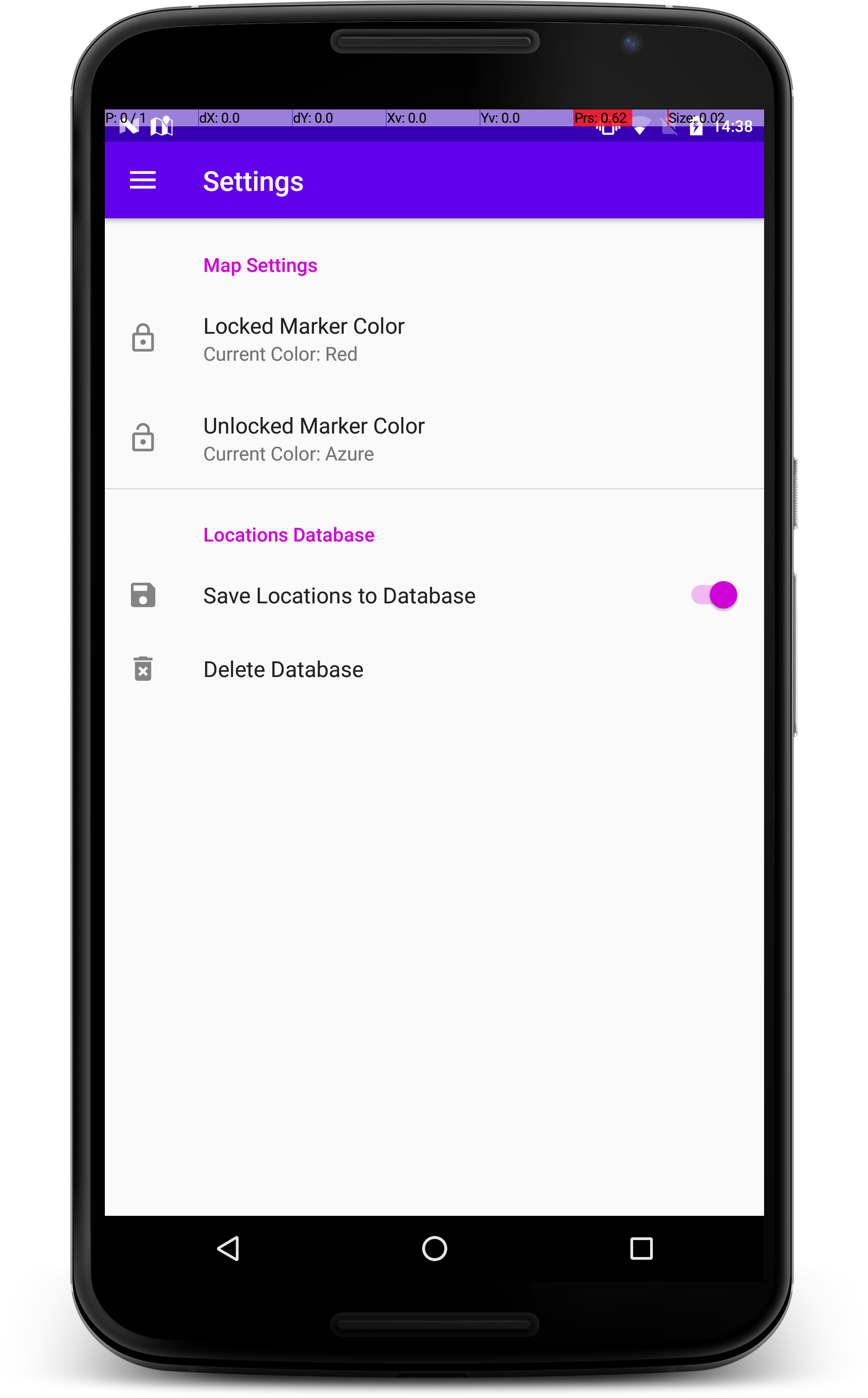
Settings Screen
This screen will display options for the app. These settings will persist across sessions so you will need to use a DataStore. At a minimum, you need to have the following two options:
- Save Locations to Database - If true, when the user checks in to a location the record is saved to the database AND displayed on the map. If false, when the user checks in to a location the record is NOT saved to the database but is STILL displayed on the map.
- Delete Database - When pressed, prompt the user to confirm they wish to delete the database. If they press OK, then delete all records. This will clear the map and the history views.
Add any other options you deem appropriate to your app.

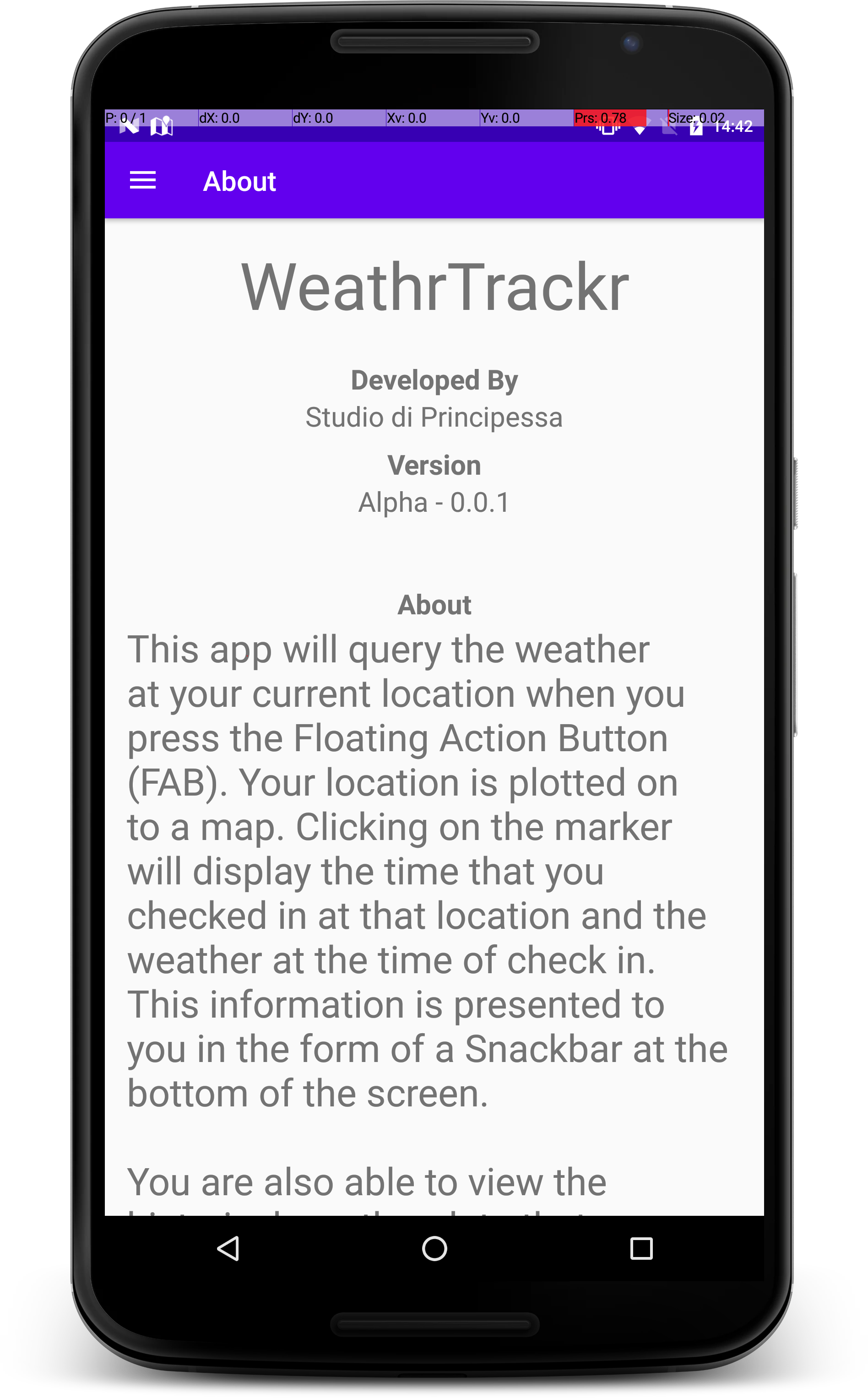
About Screen
This screen gives information about the app developer and how to use the app.

Part XC - Extra Credit
There are three possible extensions for extra credit with this app.
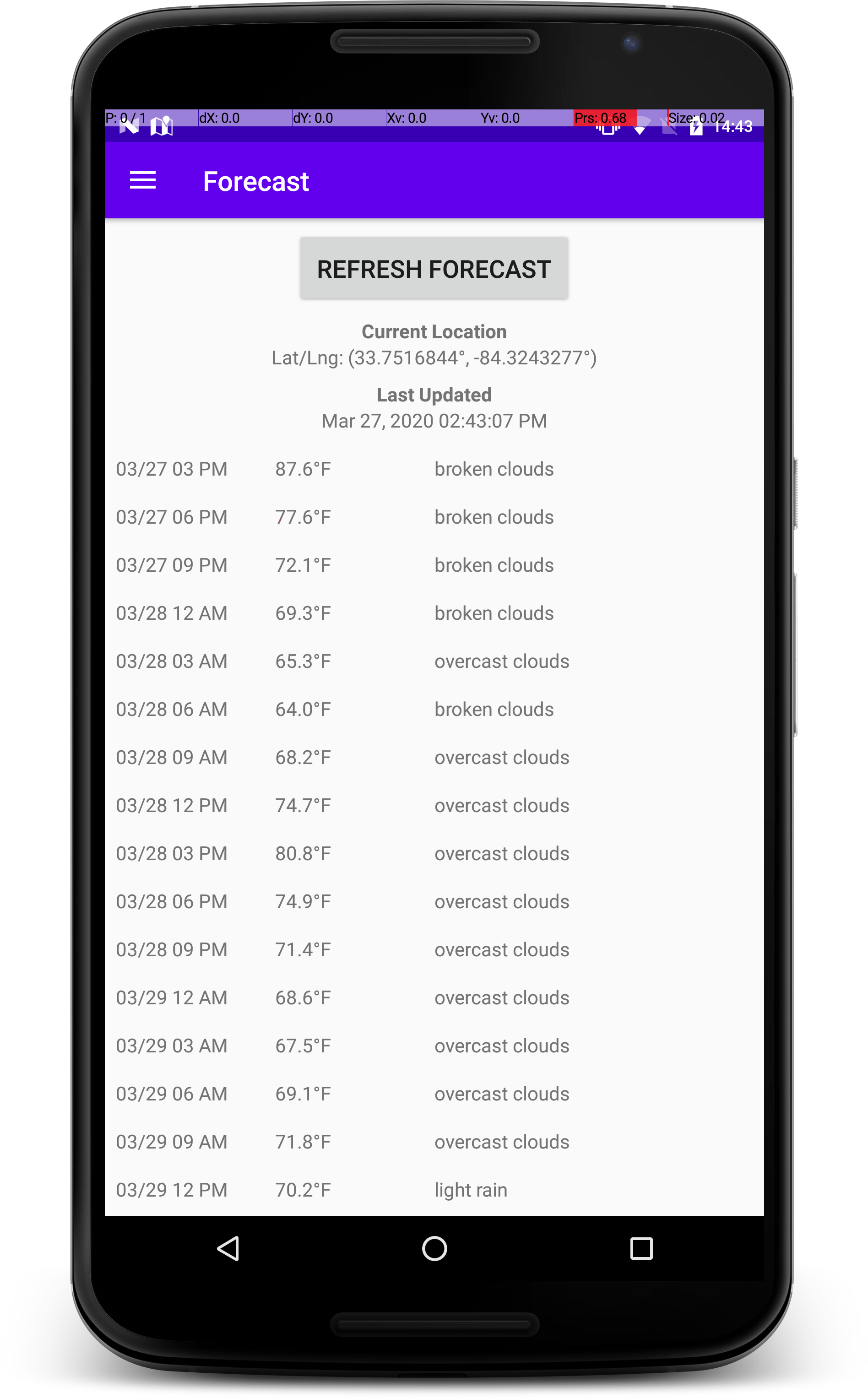
- Add a Forecast Screen - Add a fifth menu option to the drawer layout. When the user navigates to this screen, auto load the user's current location. Then retrieve the 5 day forecast for that location. Display the hourly weather in a list for the user to cycle through. Give the user the option to manually update the forecast by pressing a button if their location changes or time has passed.
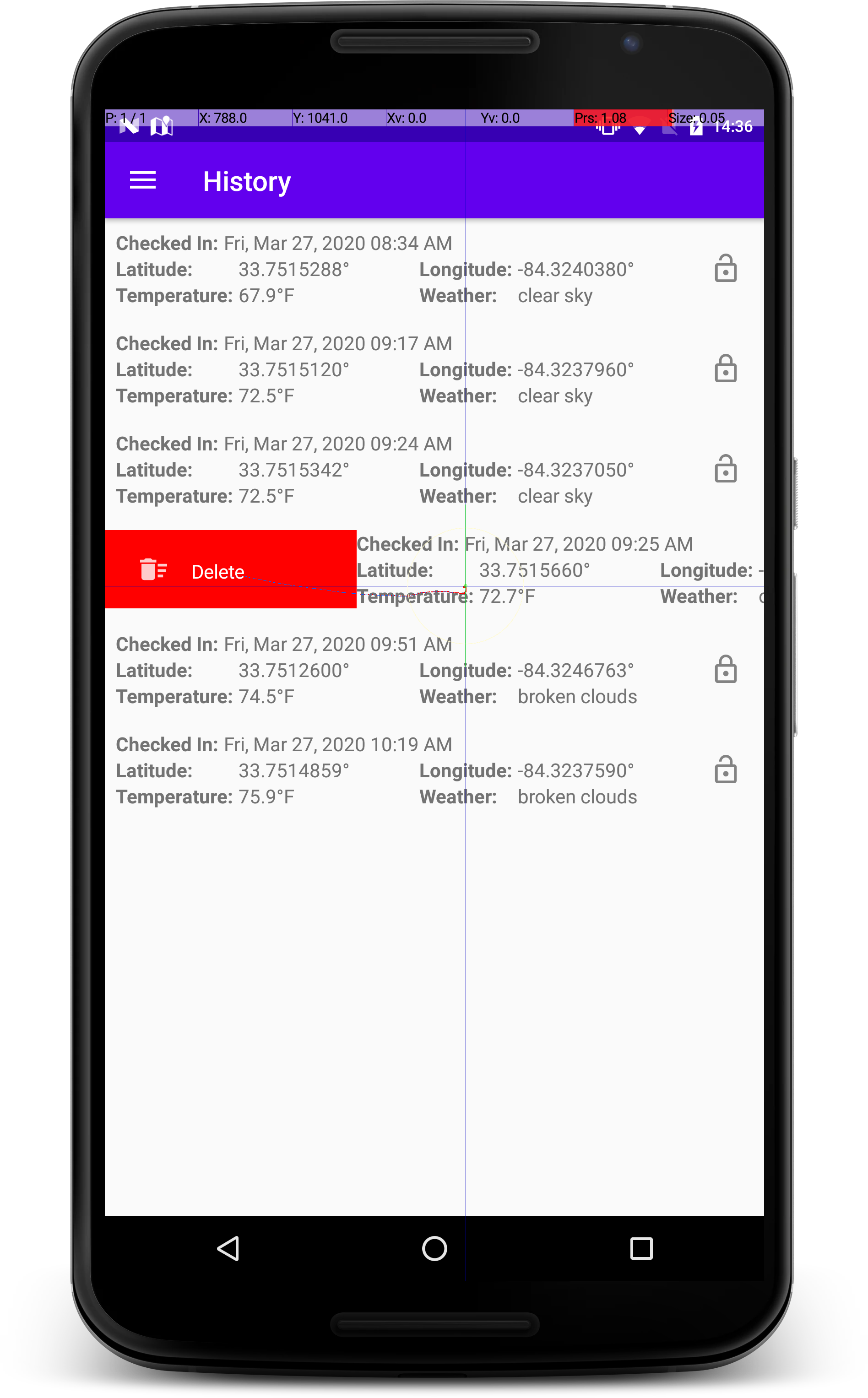
- Swiping to the right on any item in the History Screen allows that record to be deleted. When a record is deleted, it needs to be cleanly removed from the list and if the user returns to the map, the marker is no longer displayed since the record has been deleted from the database.
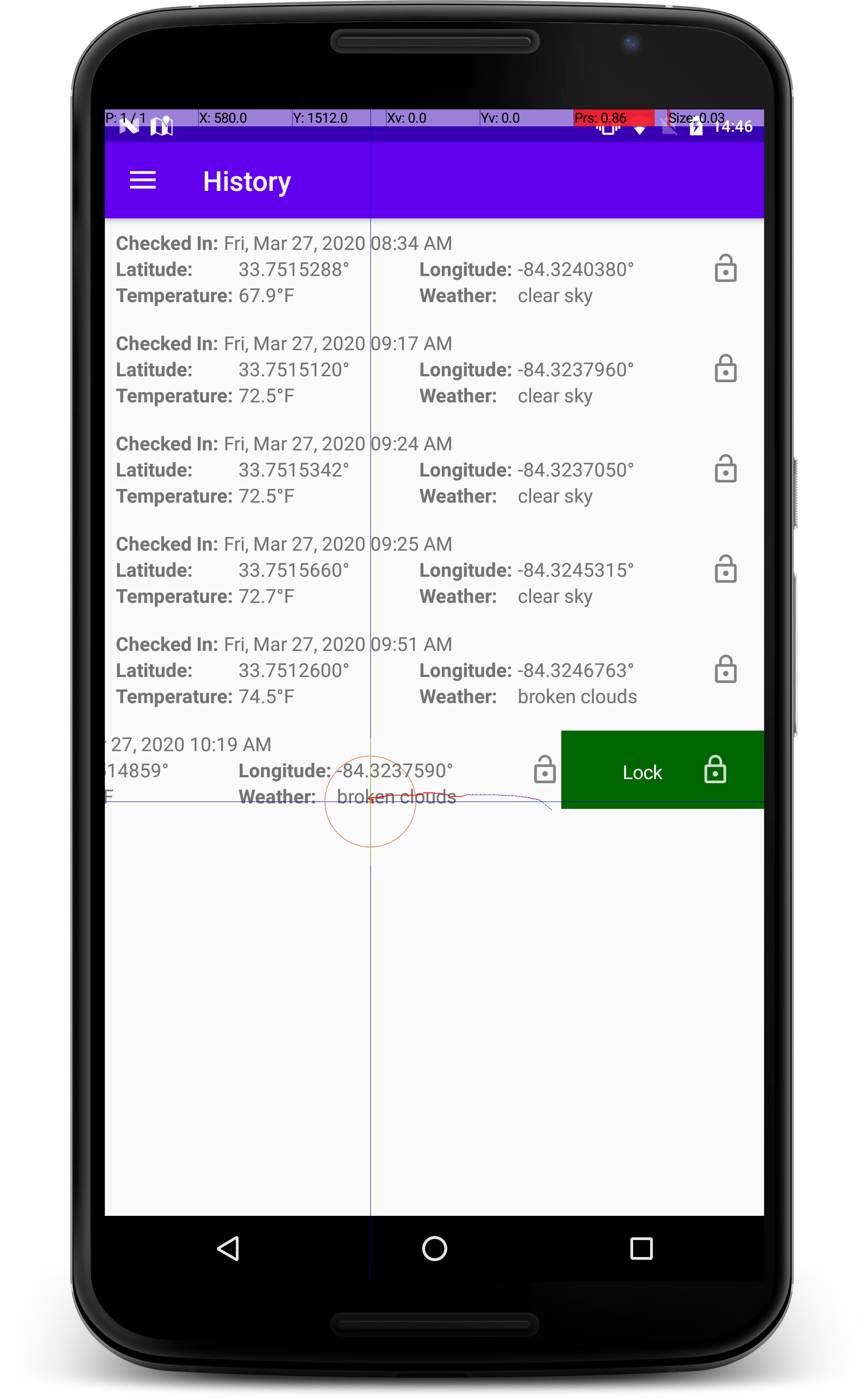
- Lock Records To Not Be Able To Be Deleted - Add a swipe left action item to your items in the history
view. When the record is swiped left, that needs to toggle if the record is locked or not. When it is locked,
there are two things that now happen:
- A record cannot be swiped right to delete in the History Screen
- A marker cannot be deleted from the Snackbar in the Map Screen





Watch the video for expected performance regarding each of the extra credits.
Part IV- Exit Interview
Be sure to include a
README.txt
file containing any comments, notes to run, etc. In addition, answer
the following questions in yourREADME.txt:
- What step was most difficult in this assignment?
- What additional extensions could be added to this app for more functionality?
Documentation
With this and all future assignments, you are expected to appropriately document your code. This includes writing comments in your source code - remember that your comments should explain what a piece of code is supposed to do and why; don't just re-write what the code says in plain English. Comments serve the dual purpose of explaining your code to someone unfamiliar with it and assisting in debugging. If you know what a piece of code is supposed to be doing, you can figure out where it's going awry more easily.
Proper documentation also means
including a
README.txt
file with your submission. In your submission folder, always include a
file called
README.txt
that lists:
- Your Name / email
- Assignment Number / Project Title
- A brief, high level description of what the program is / does
- A usage section, explaining how to run the program, which keys perform which actions, etc.
- Instructions on compiling your code
- Notes about bugs, implementation details, etc. if necessary
Grading Rubric
Your submission will be graded according to the following rubric.
| Percentage | Requirement Description |
| 5% | Map screen displays a Map. |
| 5% | Floating Action Button added to layout. |
| 5% | When Snackbar appears, Floating Action Button slides up to stay in view. |
| 5% | Snackbar disappears after some time or when the user dismisses it. |
| 5% | Pressing Floating Action Button adds a marker to the map. |
| 5% | Pressing a marker displays a marker title. |
| 5% | Pressing a marker displays a Snackbar with the date and time the user checked in at that location. |
| 5% | Pressing a marker displays a Snackbar with the temperature and weather description at the time of checkin. |
| 5% | All check points are persisted to a Database. When app is restarted, previous check points are displayed. |
| 5% | User navigates between screens via a drawer layout. |
| 10% | The History Screen displays all records in the database that the user can scroll through. |
| 5% | On the Map Screen, user can delete the individual record from a Snackbar action. |
| 5% | On the Settings Screen, user can toggle saving to the database. |
| 5% | If not saving to database, marker added to map but not persisted to database. |
| 5% | On the About Screen, information about the app is given. |
| 5% | Pressing "Delete Database" prompts user to confirm deletion. |
| 5% | Pressing "Delete Database" deletes all records from the database. |
| 5% | Exit Interview questions answered. |
| 5% | Submission includes source code, Android
Studio project, and README.txt. Submission compiles and executes.
|
| +5% | A Forecast Fragment is added to the navigation with functionality described above and demonstrated in the video. |
| +5% | On the History Fragment, user can swipe right to delete the individual record. |
| +5% | User can lock records by swiping left on a record in the History Fragment. When a record is locked it cannot be deleted from the History or Map fragments. Don't just disable this functionality, remove the ability for the user to even perform the action (no swipe right and no snackbar action) |
Submission
Please make sure your project produces an executable with the name userName_A4. When you are completed with the assignment, zip together your Android Studio project and README.txt. Name the zip file, userName_A4.zip. Upload this file to Canvas under A4.
This assignment is due by Thursday, May 01, 2025 by 11:59pm.