CSCI 448 - Mobile Application DevelopmentSpring 2016 - Assignment 5 - MapIt |
|||||||||||||||||||||||||
| | Home | Syllabus | Assignments | Schedule | Resources | | |||||||||||||||||||||||||
|
This assignment is due by May 04, 2016 by 2:59pm.
For this final assignment, you will use all the pieces and labs you have learned this far. You should be able to reuse much of your code from previous labs and with slight modifications, be up and running in not much tie.
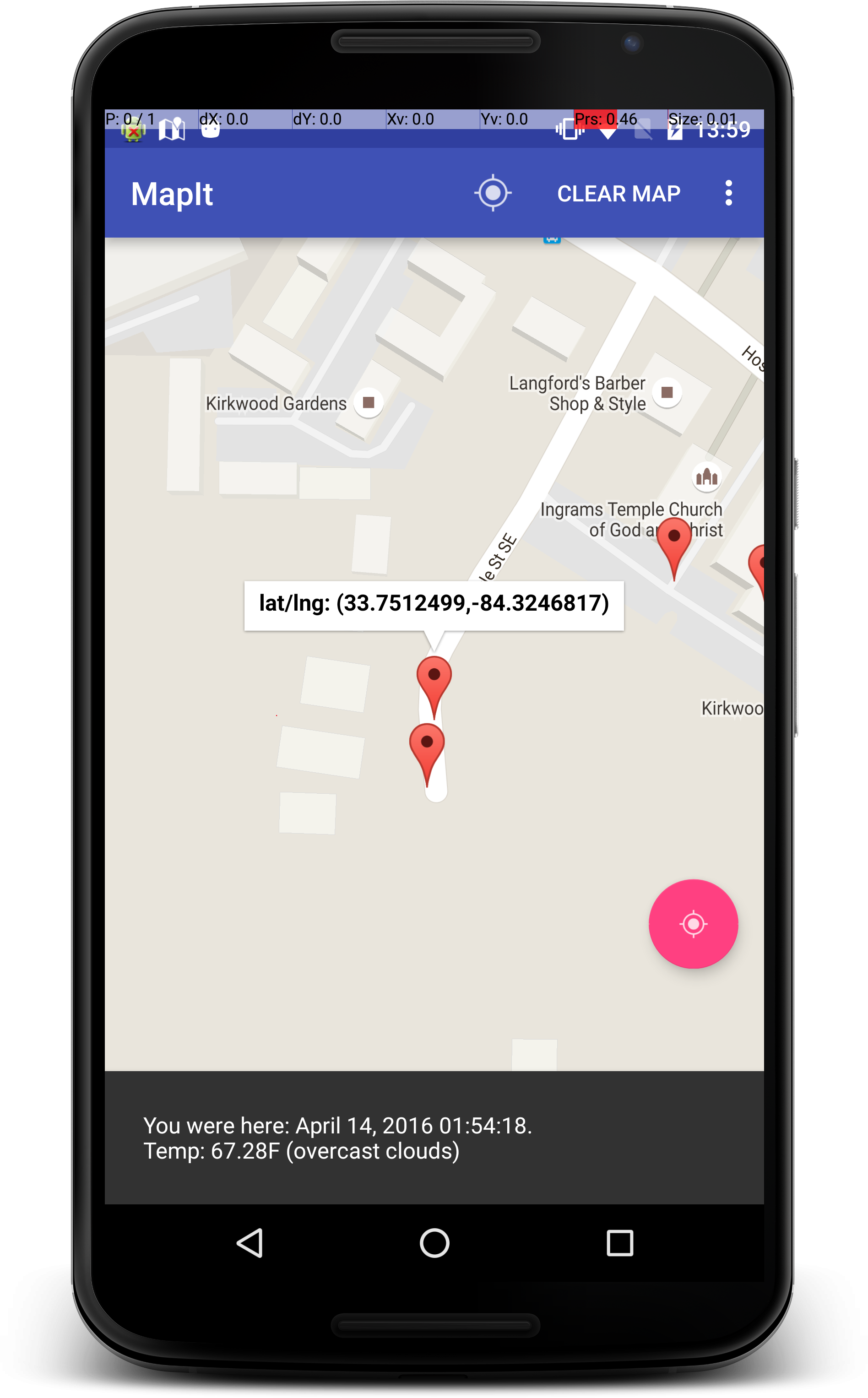
You will want to use Lab12 ase the starting point for this assignment since you'll be working with a map. (Note: Since this is a new app using the Map API, you'll need to generate a new API key for this package). For this app, you will allow the user to check in at their current location. Their location will be displayed on the map, along with all of their previous checked points. The history of checkpoints will be stored in a local SQLite database. Each checkpoint will show as a marker on the map. Selecting a marker will display the time the user checked in and what the weather was at that time. When you create this project, set the domain to include <userName_A5> and name the app <userName>_A5 where userName is your name. Part I - Check In
The main UI component a user sees should be a Google MapView. Add a Floating Action Button to the UI as well (ProTip: You will probably want to create this programmatically instead of in a layout XML due to the implementation described in BNR Ch. 32). When the user presses the FAB, the app should query their location. The returned location will then be displayed by a marker on the map. The title for the marker should be the Lat/Long of the location. Selecting the marker should have a Snackbar appear that displays the time that the user checked in at that location.
In addition, the location is used to query the current weather at that location. Getting the weather is actually very easy! We will use OpenWeatherMap to query the weather based on location. OpenWeatherMap has a useful REST API available that can be used to query based on geolocation. The API will send a JSON response that you will need to parse. Once we have the weather information, we are only interested in the temperature (which is returned in Kelvin for some reason) and description of the weather. These two pieces of information should be displayed in the Snackbar as well. (Feel free to use other weather info. There are other API calls to get the future forecast as well) Every time the user checks in, the information for the checkpoint should be saved to the database (lat, long, datetime, temp, weatherDescription). This way the map can show all checkpoints. Further, when the user restarts the app at a future time all previous checkpoints will be displayed. In the event a user checks in to a place that they'd rather forget, add a menu option to "Clear History" which deletes all records in the database and removes the markers from the map. 
While you have seen all of the necessary pieces, you may still encounter some problems you have not run into before (error: populating the map with markers when first loading the app, frustration: positioning the FAB programmatically). Put on your Googling hats and all your answers will be revealed. Part II - Website!
Update the webpage that you submitted with Assignment4 to include an entry for this assignment. As usual, include a screenshot (or two) and a brief description of the program, intended to showcase what your program does to people who are not familiar with the assignment.
Documentation
With this and all future assignments, you are expeced to appropriately document your code. This includes
writing comments in your source code - remember that your comments should explain what a piece of code
is supposed to do and why; don't just re-write what the code says in plain English. Comments serve the dual
purpose of explaining your code to someone unfamiliar with it and assisting in debugging. If you know
what a piece of code is supposed to be doing, you can figure out where it's going awry more easily.
Proper documentation also means including a README.txt file with your submission. In your submission folder, always include a file called README.txt that lists:
Grading Rubric
Your submission will be graded according to the following rubric.
Submission
Please make sure your project produces an executable with the name userName_A5. When you are completed with the assignment, zip together your Android Studio project (which includes the Java and XML source code), README.txt, and www/ folder. Name the zip file, userName_A5.zip. Upload this file to Blackboard under A5.
This assignment is due by May 04, 2016 by 2:59pm.
| |||||||||||||||||||||||||
|
Last Updated: 01/01/70 00:00
|
|||||||||||||||||||||||||
