CSCI 448 - Mobile Application DevelopmentSpring 2016 - Assignment 4 - Sensor and Sensorbility |
|||||||||||||
| | Home | Syllabus | Assignments | Schedule | Resources | | |||||||||||||
|
This assignment is due by March 21, 2016 by 2:59pm.
For this assignment, make a game or a cool simulation, using sensor data to drive 2D graphics. Feel free to start with your Lab07 app and build on that. The only requirement is to use the accelerometer and at least one other type of sensor. Since we will be testing your app on a Nexus 7, stick with the sensors that are present on that device: accelerometer, gyroscope, orientation, and ambient light level.
Below are some ideas for apps that are appropriate. Be creative! When you create this project, set the domain to include <userName_A4> and name the app <userName>_A4 where userName is your name. Example I - Marble Madness
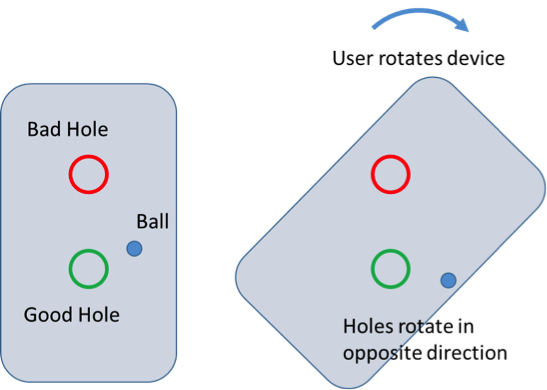
Building on Lab 07, we include some additional elements into the simulation of the rolling ball, in the form of two “holes”, drawn as circles on the screen (see figure). One hole is drawn as a green circle, and represents the target that you are trying to maneuver the ball into. The other hole is drawn as a red circle. If your ball goes into the red circle, you lose!
The accelerometer is used just like in Lab 07. However, we add a new sensor to measure orientation (i.e., compass heading). When the user rotates the device, the holes rotate in the opposite direction, as shown in the figure. This gives the user additional control over the simulation. 
Example II - Breakout / Arkanoid
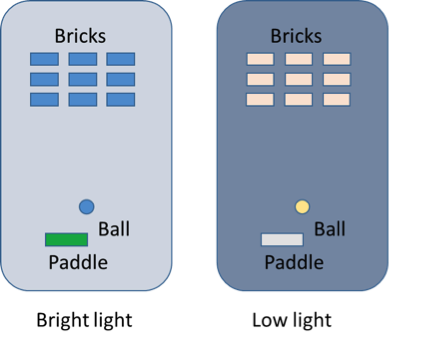
Recreate the classic game of “Breakout”, which has you hit a ball with a paddle to knock out “bricks”. The accelerometer is used to make the paddle move left and right, by tilting the phone. In addition, we sense the ambient light and draw the screen with a different color scheme depending on whether the light level is high or low.
For an example of Arkanoid, play online here. 
Part II - Website!
Update the webpage that you submitted with Assignment3 to include an entry for this assignment. As usual, include a screenshot (or two) and a brief description of the program, intended to showcase what your program does to people who are not familiar with the assignment.
Documentation
With this and all future assignments, you are expeced to appropriately document your code. This includes
writing comments in your source code - remember that your comments should explain what a piece of code
is supposed to do and why; don't just re-write what the code says in plain English. Comments serve the dual
purpose of explaining your code to someone unfamiliar with it and assisting in debugging. If you know
what a piece of code is supposed to be doing, you can figure out where it's going awry more easily.
Proper documentation also means including a README.txt file with your submission. In your submission folder, always include a file called README.txt that lists:
Grading Rubric
Your submission will be graded according to the following rubric.
Submission
Please make sure your project produces an executable with the name userName_A4. When you are completed with the assignment, zip together your Android Studio project (which includes the Java and XML source code), README.txt, and www/ folder. Name the zip file, userName_A4.zip. Upload this file to Blackboard under A4.
This assignment is due by March 21, 2016 by 2:59pm.
| |||||||||||||
|
Last Updated: 01/01/70 00:00
|
|||||||||||||
