CSCI 448 - Mobile Application DevelopmentSpring 2016 - Assignment 2 - Global Thermonuclear War |
|||||||||||||||||||
| | Home | Syllabus | Assignments | Schedule | Resources | | |||||||||||||||||||
|
This assignment is due by February 8, 2016 by 2:59pm.
 Shall we play a game?
For this assignment, you will implement a simple game such as Tic-Tac-Toe. Gameplay is not the focus of this assignment, so you may choose a game besides Tic-Tac-Toe (Connect4, BlackJack, etc.). Tic-Tac-Toe has a simple fixed game mechanic so should be easy to implement.
The App will be comprised of three activities:
The App should keep track of how many games have been won/lost/drawn and display this information to the user. As the user navigates between activities, the score should not reset (unless the user goes through the options, see below). Speaking of options, however the user chooses to play the game, needs to be tracked and applied to every game that is played. This is where the Extras and Results will come into use. When you create this project, set the domain to include <userName_A2> and name the app <userName>_A2 where userName is your name.  The only winning move is not to play. Part I - Activity One: The Welcome Screen
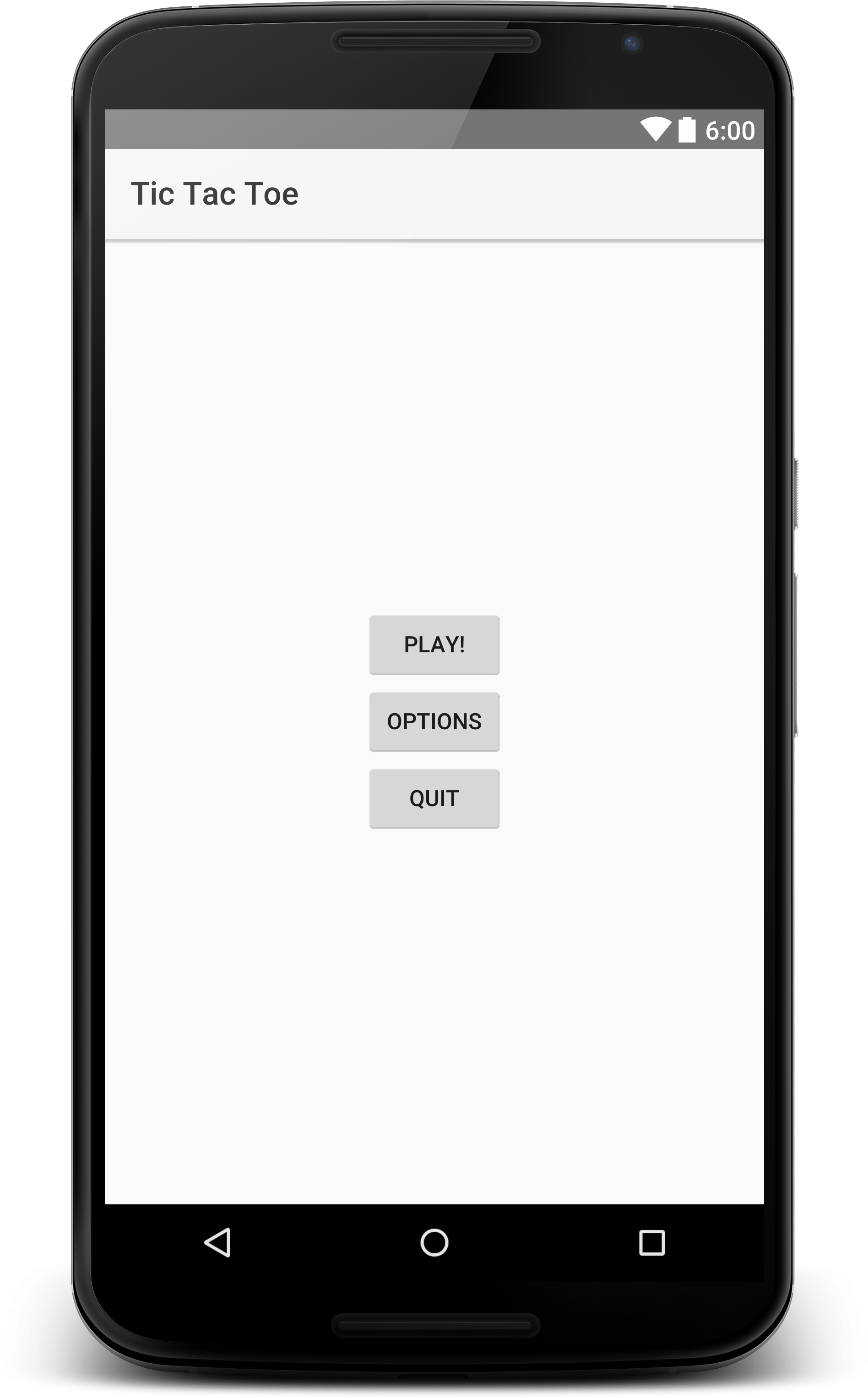
The layout for the Welcome Screen is very simple. Present the user with three buttons:
Pressing the Options button will start the Options Activity and present the user with ways to change the game play. Pressing the Quit button will close the App in a graceful manner (no errors, message boxes, etc.). A very very simple example is shown below: 
Part II - Activity Two: The Options Screen
The layout for the Options Screen is up to you. Present the user with options that make sense for your game. For Tic-Tac-Toe, you should allow the user to choose:
You may add as many options as you like (colors, computer difficulty, special messages, X & O piece choices). Have fun with it! Part III - Activity Three: The Game Screen
This is where the magic happens. You can decide what the layout for this screen should be. Tic-Tac-Toe will need some sort of 3x3 interface for the user to select where to play. On this screen, display to the user the score (how many times X won, O won, game was a draw). Do not use simple text output for the pieces (literally "X" and "O") but instead use ImageButtons or ImageViews to spice up your game with exciting Drawables. Maybe instead of X vs O, it's the Rebels vs the Empire. You will need to use the API to find out what functions/attributes are available to you. Piazza is your friend as well.
Let the user(s) then play the game. If it is set for two players, then play alternates between X and O. If gameplay is set to one player, then after the user places an X, the computer should play. The computer can be VERY SIMPLE. Have the computer select a random free space to play. No need for complex AI that never loses (though you can add it if you like - here are some strategy tips). When the game is over, display a message/Toast to the user with the outcome. Update the score and display the new score. Finally, present the user with two buttons to either:
Use the image below as motivation (but vary to make it much cooler looking): 
Part IV - Landscape Mode
Finally, create an appropriate landscape layout for when the screen is rotated (the game and options should all be accessible from either orientation). More importantly, you will need to save the state for every Activity when the screen is rotated. The user should have a seamless experience. This means: (1) options do not get reset (2) the score does not get reset (3) the game does not get reset. From the user's perspective, nothing should change and there's no way to cheat at the game.
Part V - Website!
Update the webpage that you submitted with Assignment1 to include an entry for this assignment. As usual, include a screenshot (or two) and a brief description of the program, intended to showcase what your program does to people who are not familiar with the assignment.
Documentation
With this and all future assignments, you are expeced to appropriately document your code. This includes
writing comments in your source code - remember that your comments should explain what a piece of code
is supposed to do and why; don't just re-write what the code says in plain English. Comments serve the dual
purpose of explaining your code to someone unfamiliar with it and assisting in debugging. If you know
what a piece of code is supposed to be doing, you can figure out where it's going awry more easily.
Proper documentation also means including a README.txt file with your submission. In your submission folder, always include a file called README.txt that lists:
Grading Rubric
Your submission will be graded according to the following rubric.
Submission
Please make sure your project produces an executable with the name userName_A2. When you are completed with the assignment, zip together your Android Studio project (which includes the Java and XML source code), README.txt, and www/ folder. Name the zip file, userName_A2.zip. Upload this file to Blackboard under A2.
This assignment is due by February 8, 2016 by 2:59pm.
| |||||||||||||||||||
|
Last Updated: 01/01/70 00:00
|
|||||||||||||||||||
