CSCI 444/544 - Advanced Computer GraphicsSpring 2019 - Assignment 2 - Tessellate Your Teapotahedron |
|||||||||||||||||||||
| | Home | Syllabus | Assignments | Schedule | Resources | | |||||||||||||||||||||
|
This assignment is due
by February 25, 2019 by 11:59pm.
Please Note: For this and all future assignments, you are
free to choose which OpenGL implementation you would prefer to use.
This assignment can only be accomplished in OpenGL 4.0+ or
OpenGL ES 3.2.
HOWEVER - if you choose to use a version or framework that we are not covering in class, then you must ensure your submission builds out of the box on the machines in the Computer Commons. Be sure to note any special instructions in your README. If the grader (i.e. instructor) cannot compile your code, you will be contacted once to solve the problem. Part I - Create the Geometry & Fragment Shaders
Hopefully everyone will be starting with a cube to begin this
assignment. We'll stil be using UBOs to pass the uniform data to our programs. If you like, you can keep
the subroutines and keep expanding upon your prior submission.
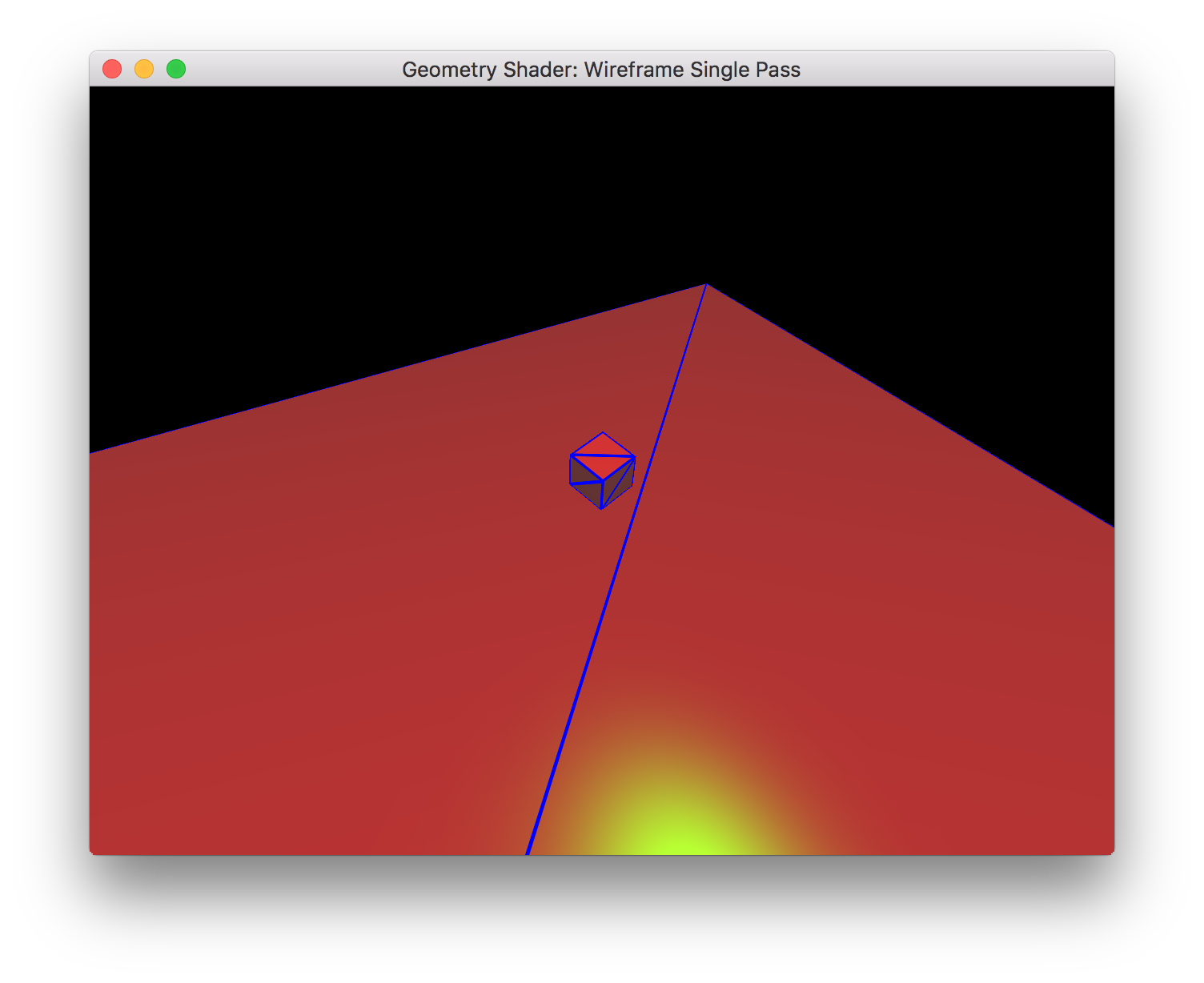
The first step we want to do is to create our single pass wireframe renderer. Specifics are given in Ch. 7 of SLC. Your program should generate an image similar to below: 
Part II - Read In Model Control Points
Once your wireframe renderer is working, let's change what we're
drawing to something a step more interesting. Select one or all of the
following model files to load.
You will need to open and parse the file to create your
GL_ARRAY_BUFFER
VBO and
GL_ELEMENT_ARRAY_BUFFER
VBO. Once those values are read in and passed to the buffers, delete
your code that draws the cube. In it's place render your VAO using
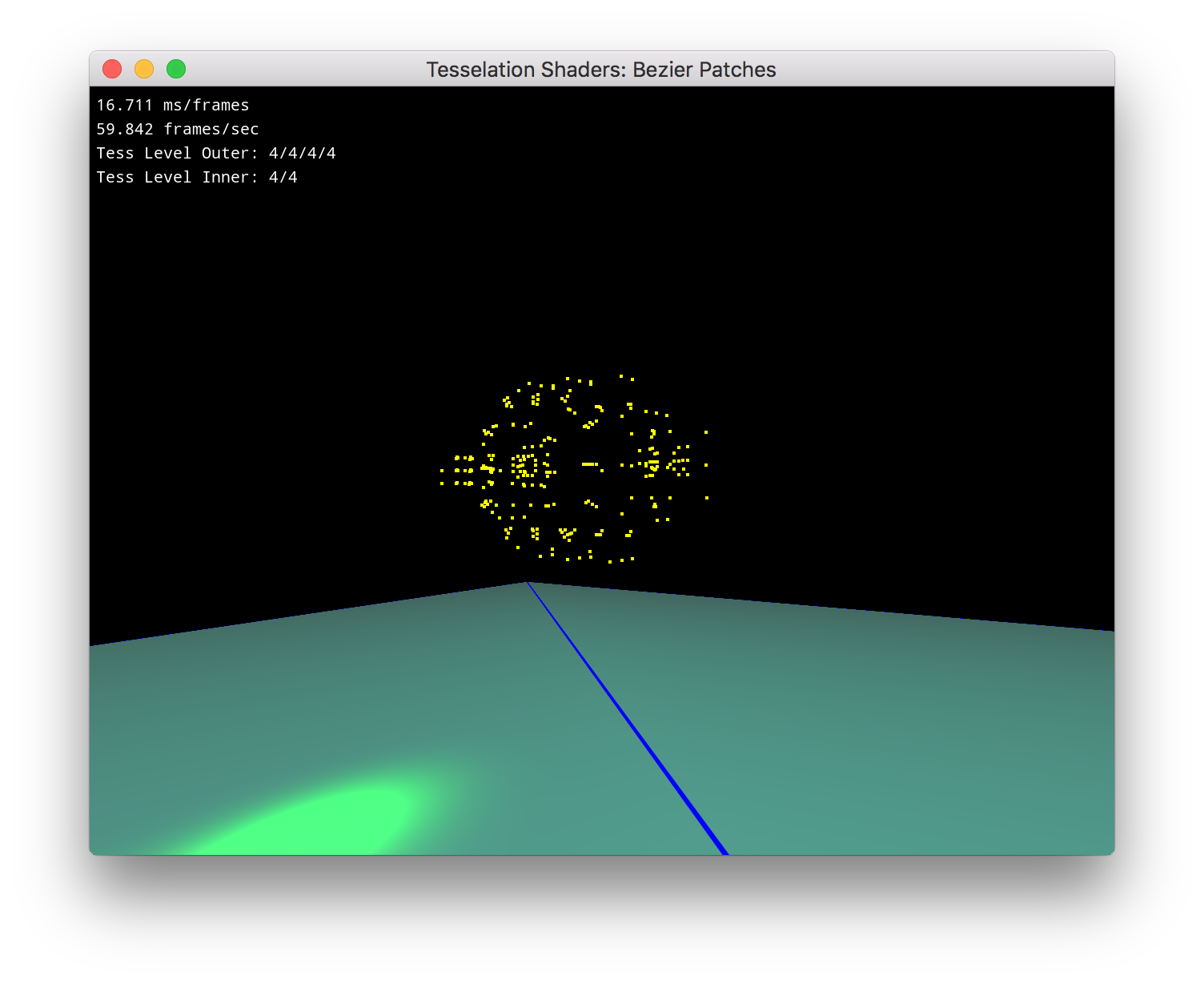
points to see all the control points. You should be at this step:

Hint: You can make the points bigger using
glPointSize().
Part III - Create the Tessellation ShadersNow it's time to add in the
Tessellation Shaders. You will need to create both the Tessellation
Control Shader (TCS) and Tessellation Evaluation Shader (TES) for this
step. Note: you will need to be using the existing wireframe shader on
your ground and this new Tessellation + Wireframe Shader on your
teapot. Create your files and shader programs accordingly.
Your TCS will need to set the Outer
and Inner Tessellation Levels appropriately. Decide if you want to
hardcode these values in and fix the Tessellation Level or allow the
user to interact with the program modify these parameters in real
time.
Your TES will need to perform the
actual Bézier Patch calculation. Again, refer to SLC Ch. 7 for
these equations.
Be sure your Geometry and Fragment
shaders follow the Tessellation Stage so we still are drawing the
wireframe. You do not need to worry about the two coloring for patch
and triangle edges. It is fine for all edges to be the same color.
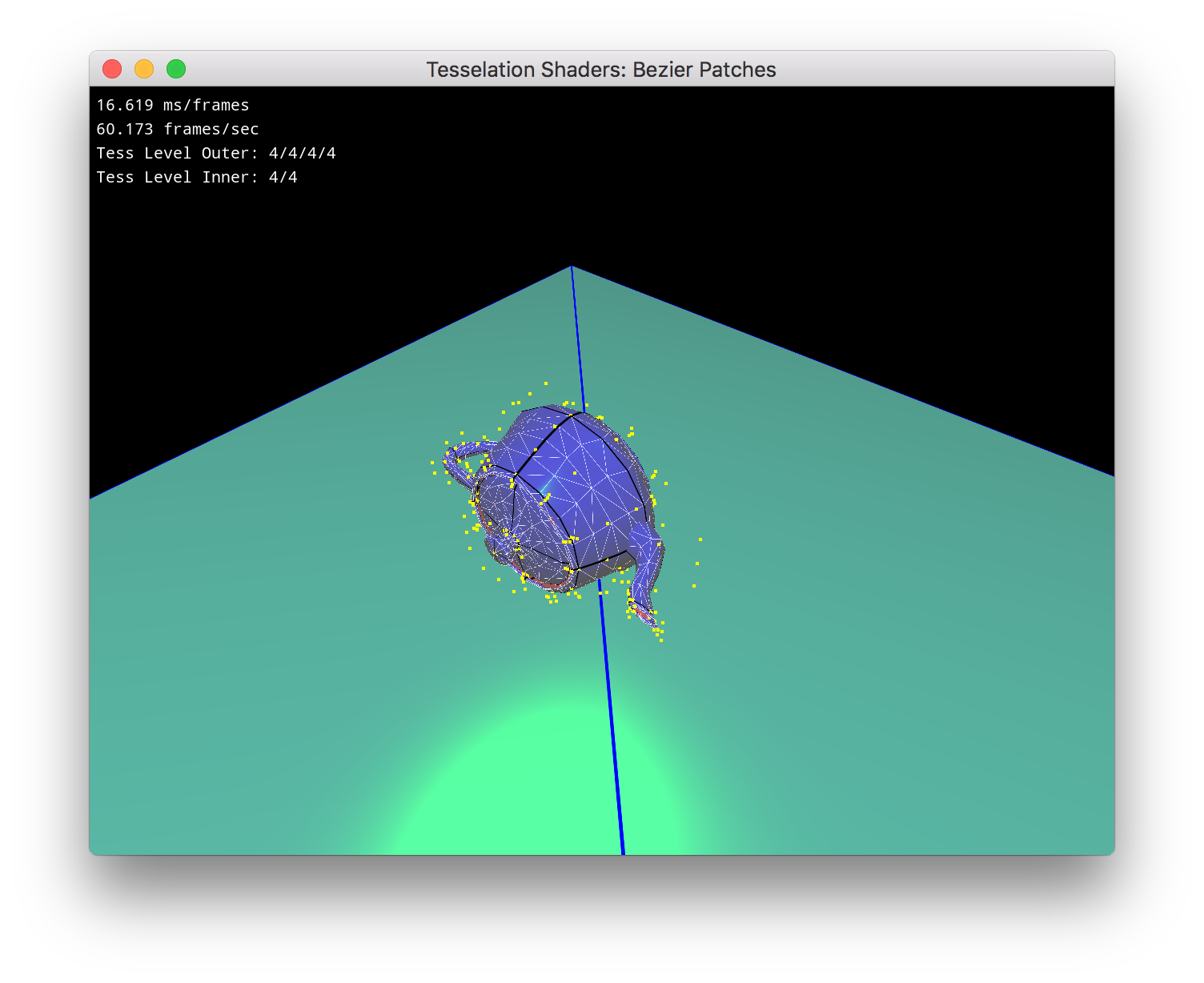
With the wireframe on, you should have the following:

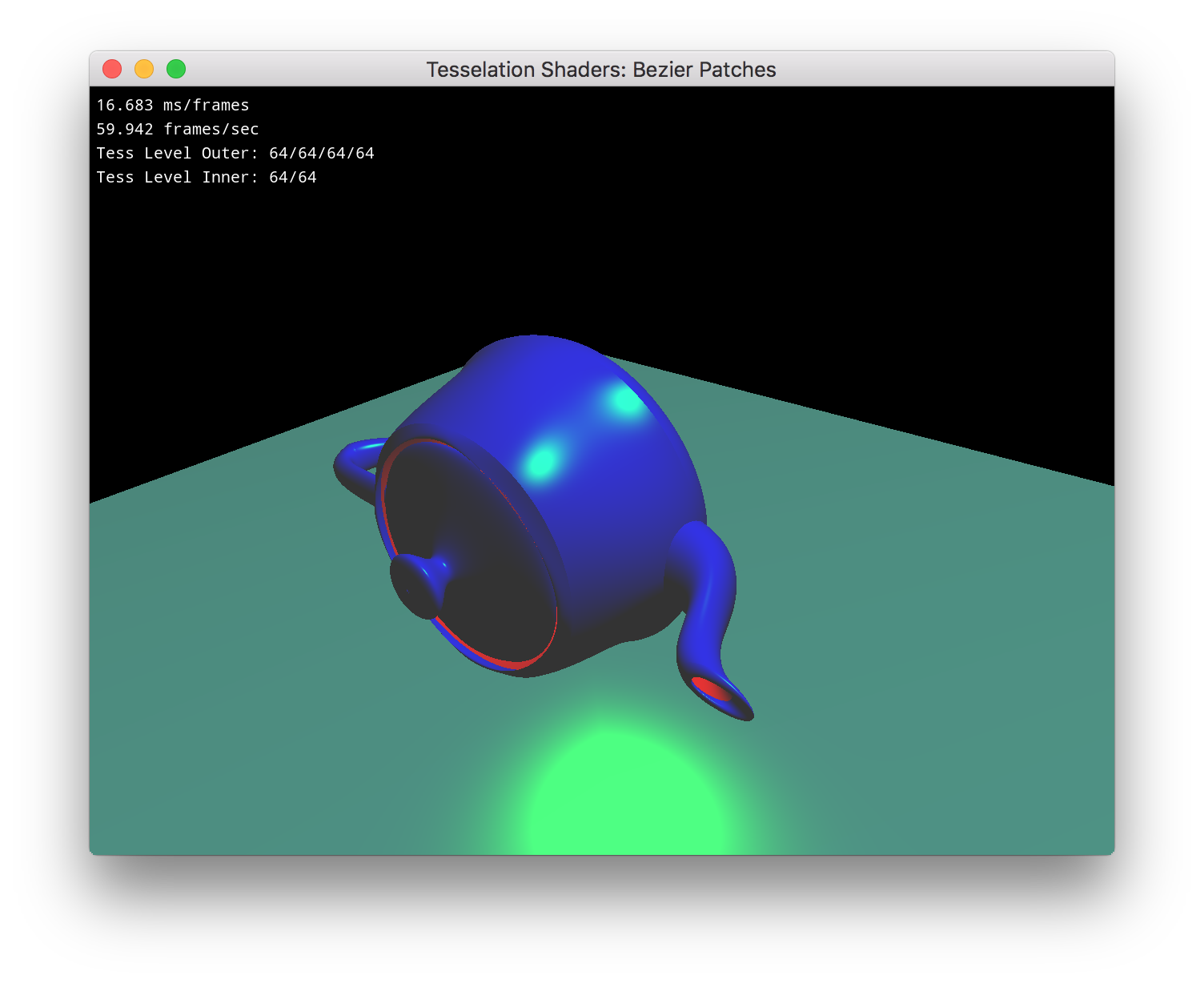
And if you hide the control points and
wireframe, we get a nice shiny round teapot! Notice the ground does
not have the wireframe either.

Part IV - Use Shader PipelinesWe now have two different shader sets that are
being applied to different components of our scene:
The seperable programs are:
Part V - Create Your WebsiteIn addition to creating this awesome
looking teapot, modify your webpage from A1 to include several
screenshots of your teaset. Feel free to position everything so the
spoon lies in the cup next to the pot!
Documentation
With this and all future assignments, you are expeced to appropriately
document your code. This includes writing comments in your source code
- remember that your comments should explain what a piece of code is
supposed to do and why; don't just re-write what the code says in
plain English. Comments serve the dual purpose of explaining your code
to someone unfamiliar with it and assisting in debugging. If you know
what a piece of code is supposed to be doing, you can figure out where
it's going awry more easily. (Interestingly enough, this code review of Doom 3's source code says the
exact opposite - well written code should require no comments. Well,
we don't work at id so we're going to comment.)
Proper documentation also means including a README.txt
file with your submission. In your submission folder, always include a
file called
README.txt
that lists:
Grading Rubric
Your submission will be graded according to the following rubric.
Submission
Please update your project so it produces an executable with the name
userName_A2. When you are completed with the assignment, zip together
your source code, README.txt, and www/ folder. Name the zip file,
userName_A2.zip. Upload this file to Canvas under A2.
This assignment is due
by February 25, 2019 by 11:59pm.
| |||||||||||||||||||||
|
Last Updated: 02/27/19 15:03
|
|||||||||||||||||||||