
Error handling examples
Many of the Subaru rewrites were good. Here's one that seemed to hit a good balance of persuasion (necessary for sales) and concise wording: Subaru rewrite.
Read:
Create a Chapter Summary for this material.
Assume you are writing a cloud-based app to allow users to store, share and search documents. Possible error situations include:
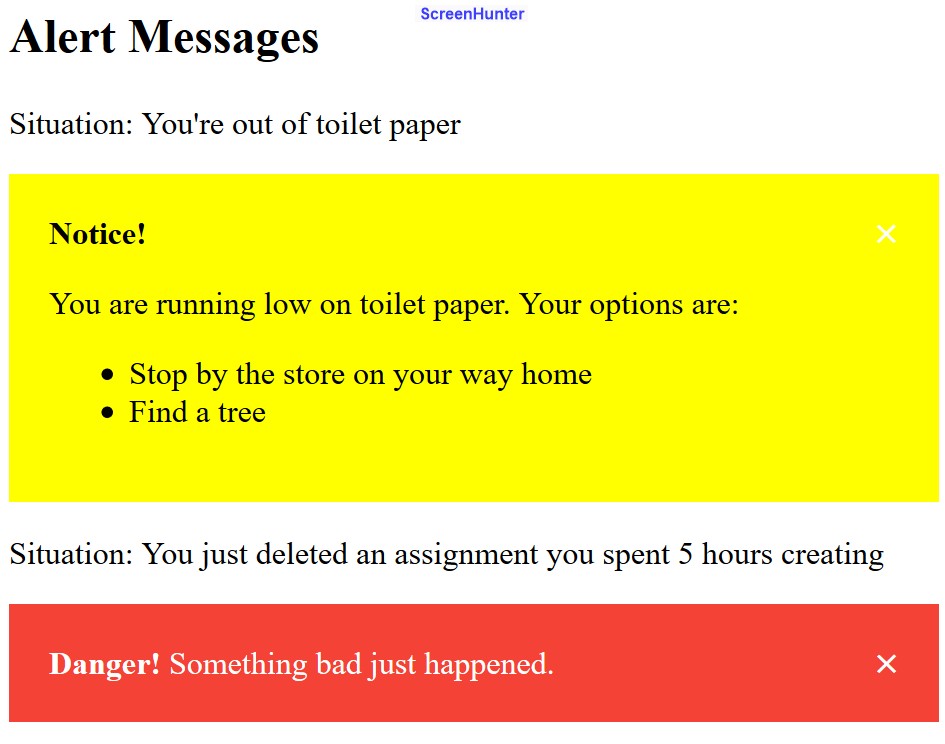
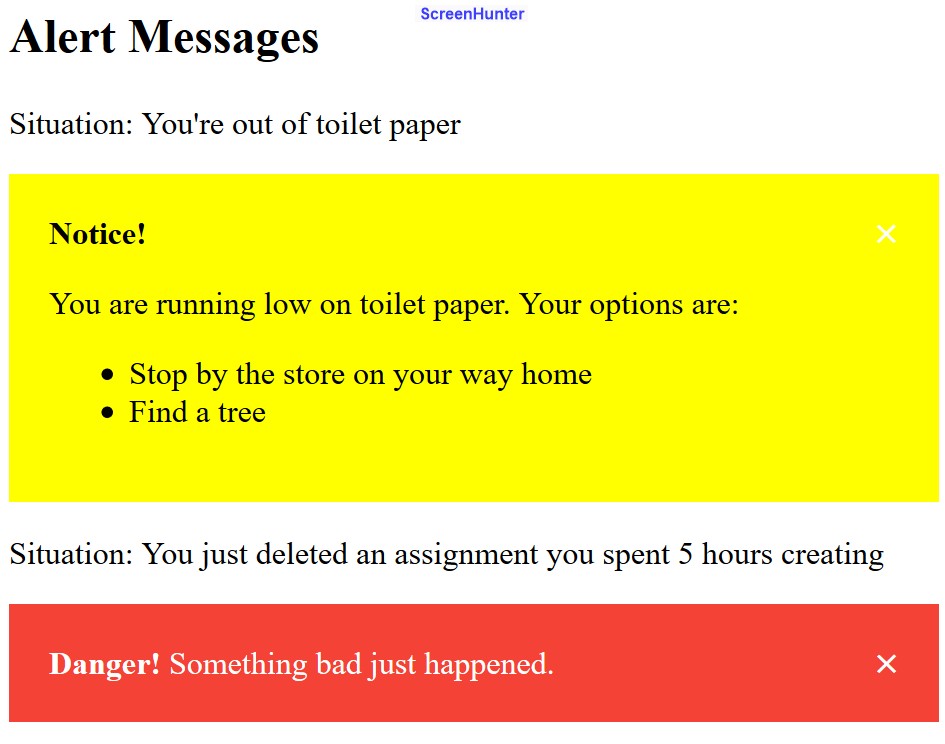
Your task: Design error messages/dialogs for each of these that are helpful and avoid "geek speak." Make assumptions as needed (e.g., about what file types are allowed, how the system operates, etc.). The goal is to be as clear, concise, and helpful as possible.
Specific requirements (see figure 1):
Hint: Our focus is primarily on wording, so I used a simple alert box as described by w3schools: here. Feel free to use other techniques as you see fit (but not just a JS alert).

Read:
For this exercise you will create one document that contains three separate critiques.
#1 Review: https://support.apple.com/repair. Can you identify any happy talk? Are there sentences that are similar to happy talk, but may serve a purpose?
#2 Review: https://booksy.com/en-us/s/nail-salon. Critique these. What do you like? Are there any suggestions you’d make for changes?
#3 Review this website, starting from Subaru Dealership Near Denver, CO: https://www.autonationsubaruwest.com/.
NOTE: if there's another site you'd prefer to critique and revise, that's fine. Just include a link to the original site so I can see what changes you've made.
Zip your html and css from chapter 5, the pdf from chapter 6, and the html from chapter 6 into one zip file named [YourLastName]Unit3.zip.
The error messages will be evaluated based on whether I can imagine being in that situation and appreciating your error message because it's clear how to proceed. The chapter 6 critiques will be evaluated based on being thoughtful (#1 and #2) or clearly more concise (#3) they are.
Separate grades will be given for each chapter.